Amazon affiliate program : How to Add Amazon Ads to My Blog
Every time a reader clicks one of the Amazon ads on your website and makes a purchase, you earn a percentage of that purchase price as the referrer. Amazon doesn’t pay for clicks through to their site, but the earning potential with affiliate marketing is very good for anyone with a steady stream of traffic to their blog.
Sign up as an Affiliate

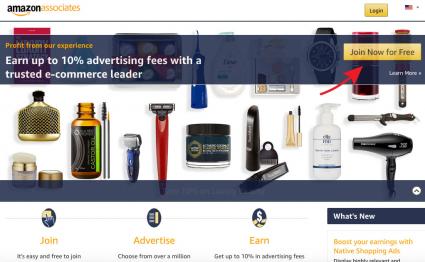
Amazon Associates sign up page
The first step in adding Amazon ads to your blog is to register for a free affiliate account. Go to the Amazon Associates affiliate website and click the “Join Now for Free” button. You’ll be asked some basic information, such as your name and contact information, the websites and/or applications on which you want to place the ads, questions about your website or application and how you’d like to be paid.Related Articles
After you’re approved as an affiliate, you’ll receive your Associates ID and gain access to the Associates site so you can begin choosing products to promote and creating ads for your blog.
The fastest and easiest way to get Amazon ads on your blog is to use their tools. Amazon is very proactive in creating new ways for bloggers to display their products as it benefits everyone involved when sales are made. Log in to your affiliate account and spend some time reading the information there. You’ll see tabs along the top of the page which will lead you to instructions for creating different types of ads and text links.
Creating Amazon Ads
Decide which type of ad you would like on your site by selecting it from the Product Linking tab. You can choose from Product Links, Banners, Native Shopping Ads, Mobile Popovers and Link to Any Page. Follow the instructions below and use the help on the Amazon Associates site to create your ads and start promoting.
Product Links
You can select specific products from the Amazon catalog and build links to them so they appear on your site.
- Product links pageOn the Product Links page, enter the type of product you want to display in the search box and click “Go.” A list of products shows below the search box.
- Select the product that you want to promote and click the “Get link” button to build a link with text only, an image or both. You can also click the down arrow to generate a simple text link to the product.
- Select how you would like to customize the link. For example, you can choose for the link to open a new window or show a border. You can also define color preferences. A preview shows what the ad will look like on your site.
- Copy the HTML code that is generated and paste it into the code for your website where you want the ad to appear. It will contain your Associates ID.
Banners
Place banners near the top of your most popular pages. Banners can promote specific products, promotions, categories and more.
- Click the type of banner that you want to place on your site from the links provided on the Banner Links page. These include Set and Forget Banners, Promotional Links, Rotating Banner Campaigns and Banner Links by Category.
- Copy the HTML code that is generated (from the list of different sizes) and paste it into the code for your website. Like the product links, this code also contains your Amazon affiliate ID code.
Native Shopping Ads

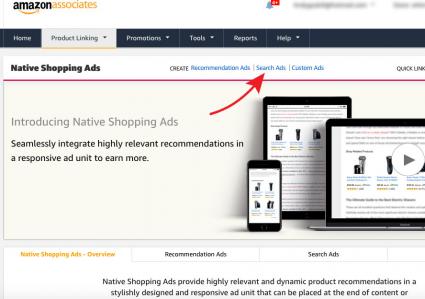
Create search ads page
Use these ad units to provide product recommendations in a responsive ad unit that coordinates with your content. You can place the ads within or at the end of your content so users can view your recommendations. Native Shopping Ads come in three formats.
- Recommendation Ads display relevant product recommendations from Amazon based on page content and the users that visit your page.
- Search Ads show recommendations based on search phrases and keywords that you select or that are entered by visitors to your page.
- Custom ads allow you to select your favorite products and display them with your post.
To create a Recommended or Search ad:
- Click the Recommendation Ads or Search Ads tab.
- Click the “Create” link at the bottom of the tab.
- Select your preferences and/or enter search terms or keywords. A desktop preview shows on the page. You can also view a mobile preview.
- For recommendation ads, click “Save and View Ad Code.” The ad code is generated automatically for Search ads.
- Copy the ad code and paste it into your website’s code.
To create a Custom ad:
- Click the Custom Ad tab.Access the mobile preview
- Click the “Create” link at the bottom of the tab.
- Select your preferences, enter keywords and click “Go” to find the products that you can display on your site. A list of products shows under the search box.
- Click “Add” beside the product that you want to add to your site. You must add at least four products.
- Ad code is generated and the desktop preview is shown. A mobile preview is also available.
- Copy the ad code and insert it where you would like it appear on your website.
Mobile Popover
Add a popover that will show Amazon product information and prices each time an Amazon link appears on a mobile device.
- Copy the Javascript displayed on the page.
- Paste the code into the code for your website.
- Refer to the “Learn how to copy the code to your website or blog” link on the Amazon Associates page to learn how to use this code for different types of websites.
- Review the popover on your mobile device.
Link to Any Page

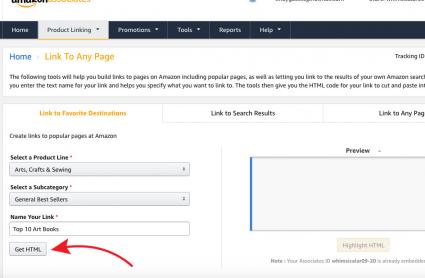
Get HTML code
Choose from building links to your favorite destination, search results, or to any specific page.
To build links to destinations or search results:
- Select a product line.
- Select a subcategory or enter keywords depending on if you are linking to a favorite destination or search results.
- Name your link as you would like it to appear on your blog.
- Click on “Get HTML.”
- Copy and paste the code into the code for your website.
To link to any page:
- Find the page you want on Amazon.com and copy the URL from your browser’s address bar.
- Paste the link in the “Enter the URL” box in the Amazon Associates “Link to Any Page” page.
- Name your link as you would like it to appear on your blog.
- Click the link to “Get HTML.”
- Copy this code and paste it in your website’s code where you want the affiliate link to appear.
Amazon Tools
You can use the many tools that are provided on the Associates’ page to integrate products easily into your website and make them attractive to users. Some of the tools include:
- SiteStripe: When you are logged on to Amazon as an Associate, the SiteStripe toolbar appears at the top of every page. You can use it to build a link to any page without having to access the main affiliate interface.
- Publisher Studio: Use this browser extension when writing content to build text links or overlay a Shop Now button on images without leaving your site.
- Link Checker: Check the tagging for a URL that links to Amazon.
- Product Advertising API: Gain programmatic access to Amazon’s product selection and discovery functionality. This is used primarily by developers.
- OneLink: Link your US account to your Canadian or UK account. This allows Canadian and UK visitors to buy from their local Amazon store.
- Link Builder Plugin for WordPress: Easily integrate Amazon products into your WordPress site.
Selling the Products
Only recommend products that you trust and are relevant to your content. Visit Amazon Marketing Services to learn about insightful ways to advertise and market products to further increase sales. And finally, don’t forget to experiment with different products and widget styles, and to track how well they perform, to find the best method that works for you.